Probando RoDI con Turtleblockjs
En este tutorial veremos como controlar nuestro RoDI utilizando el entorno gráfico Turtleblocksjs desarrollado por Walter Bender.
Con el fin de facilitar el uso de RoDI, utilizamos una versión modificada de turtleblocksjs, la cual carga automáticamente el plugin de RoDI.
- Nos aseguramos de estar conectados a internet
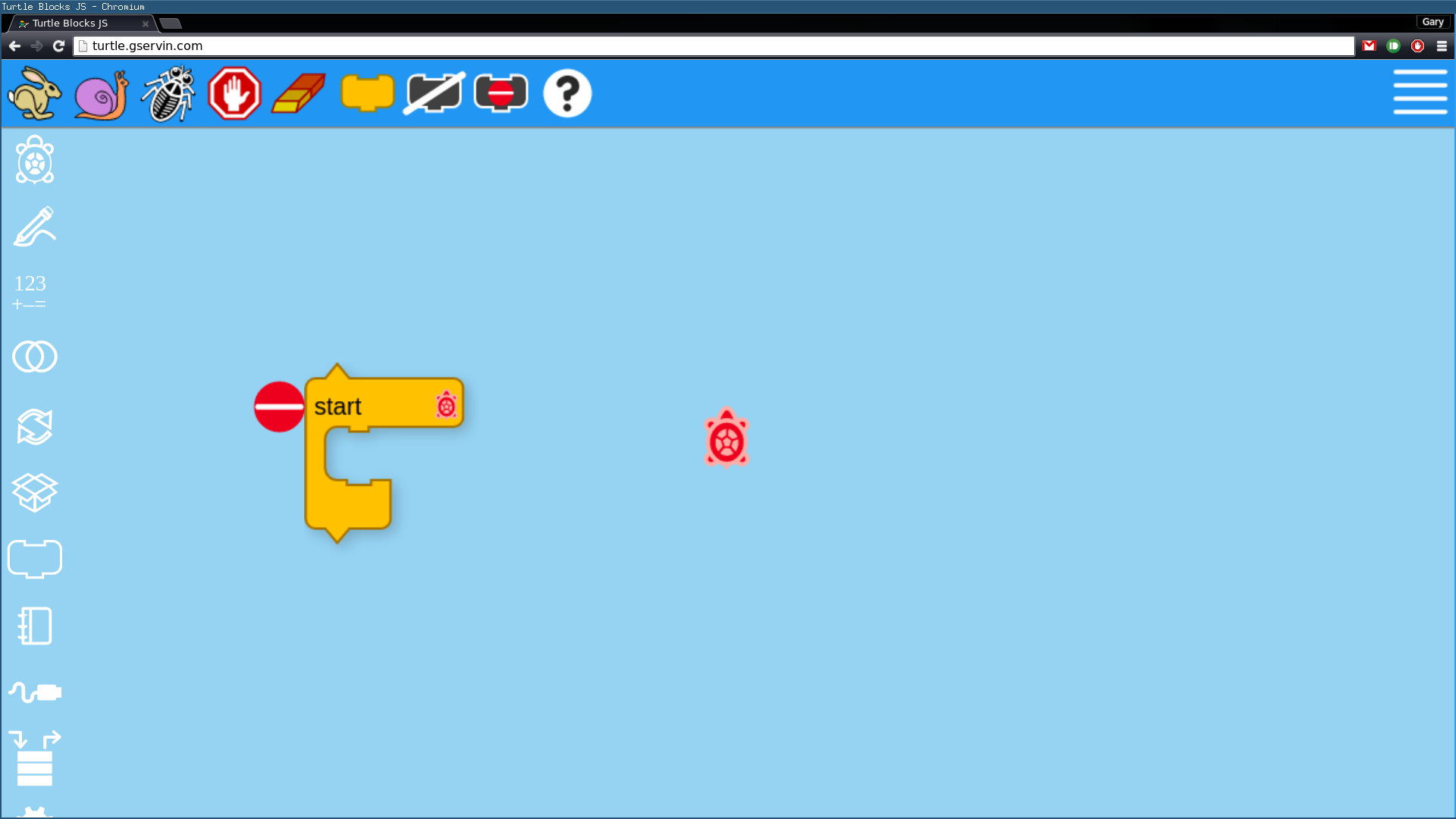
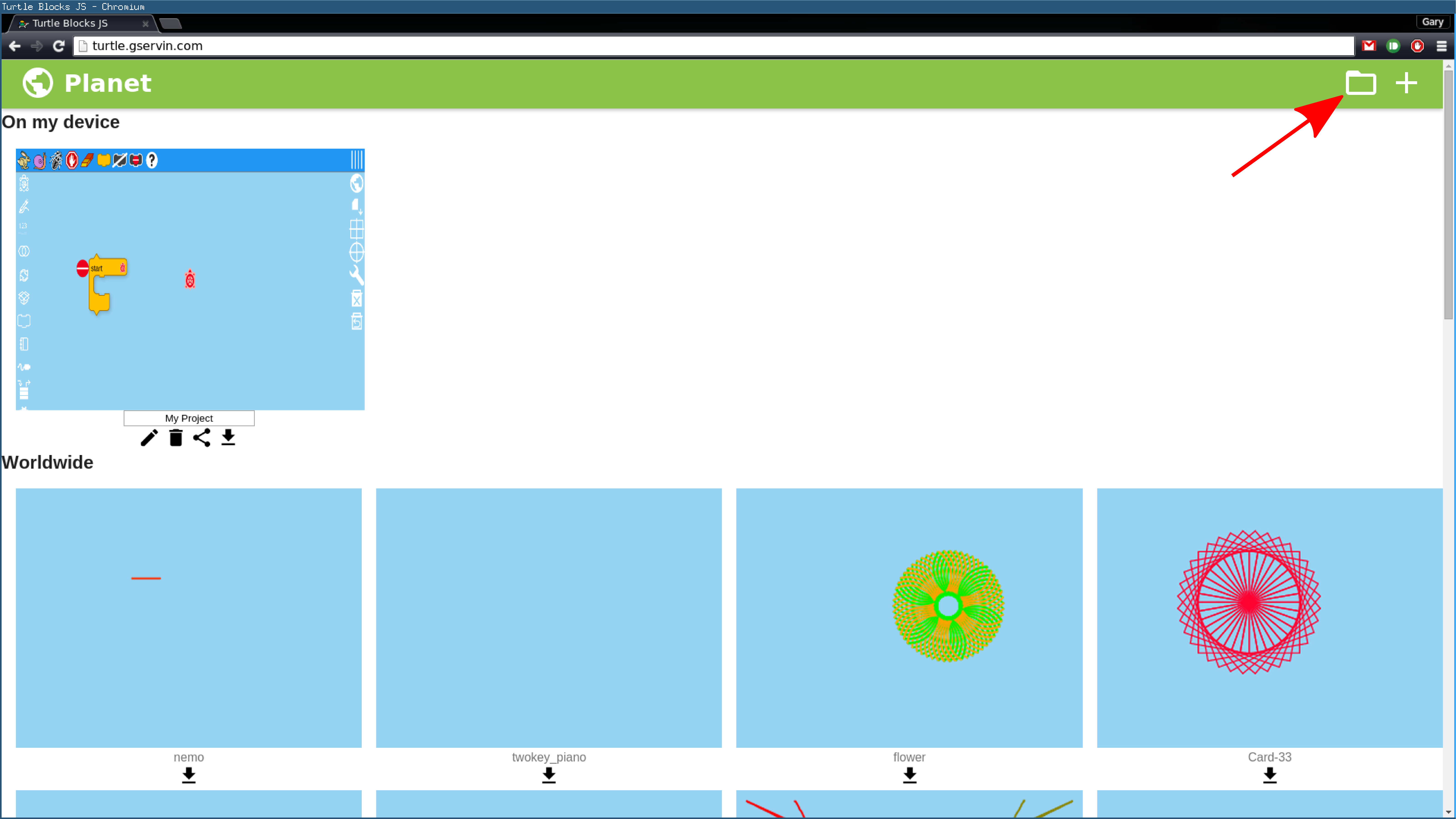
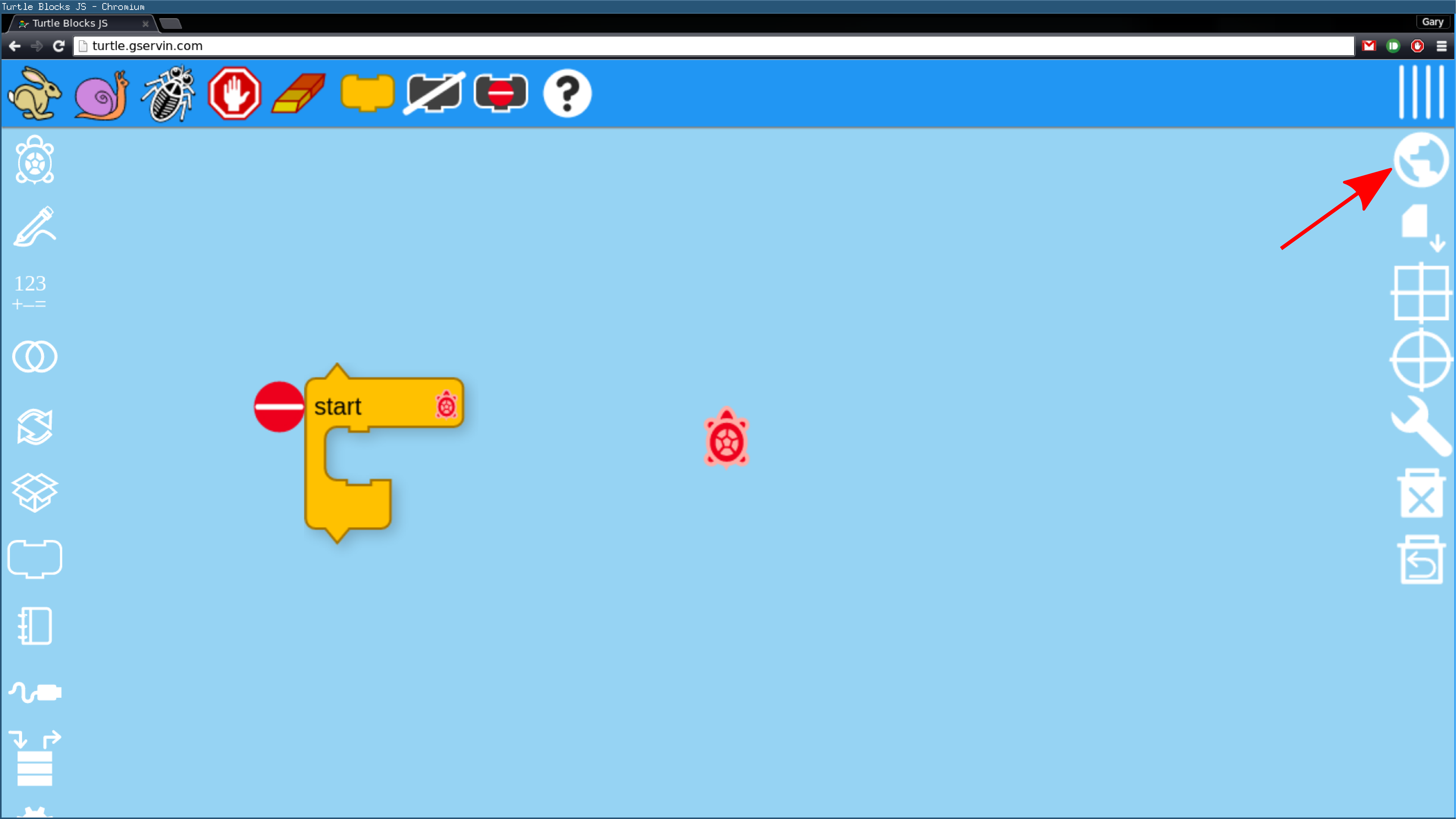
Ingresamos a la siguiente dirección: https://turtle.gservin.com/ deberíamos ver la siguiente pantalla:

Descargamos el siguiente archivo: square.tb
Nos conectamos al WiFi del robot (generalmente RoDI_xxxxxx)
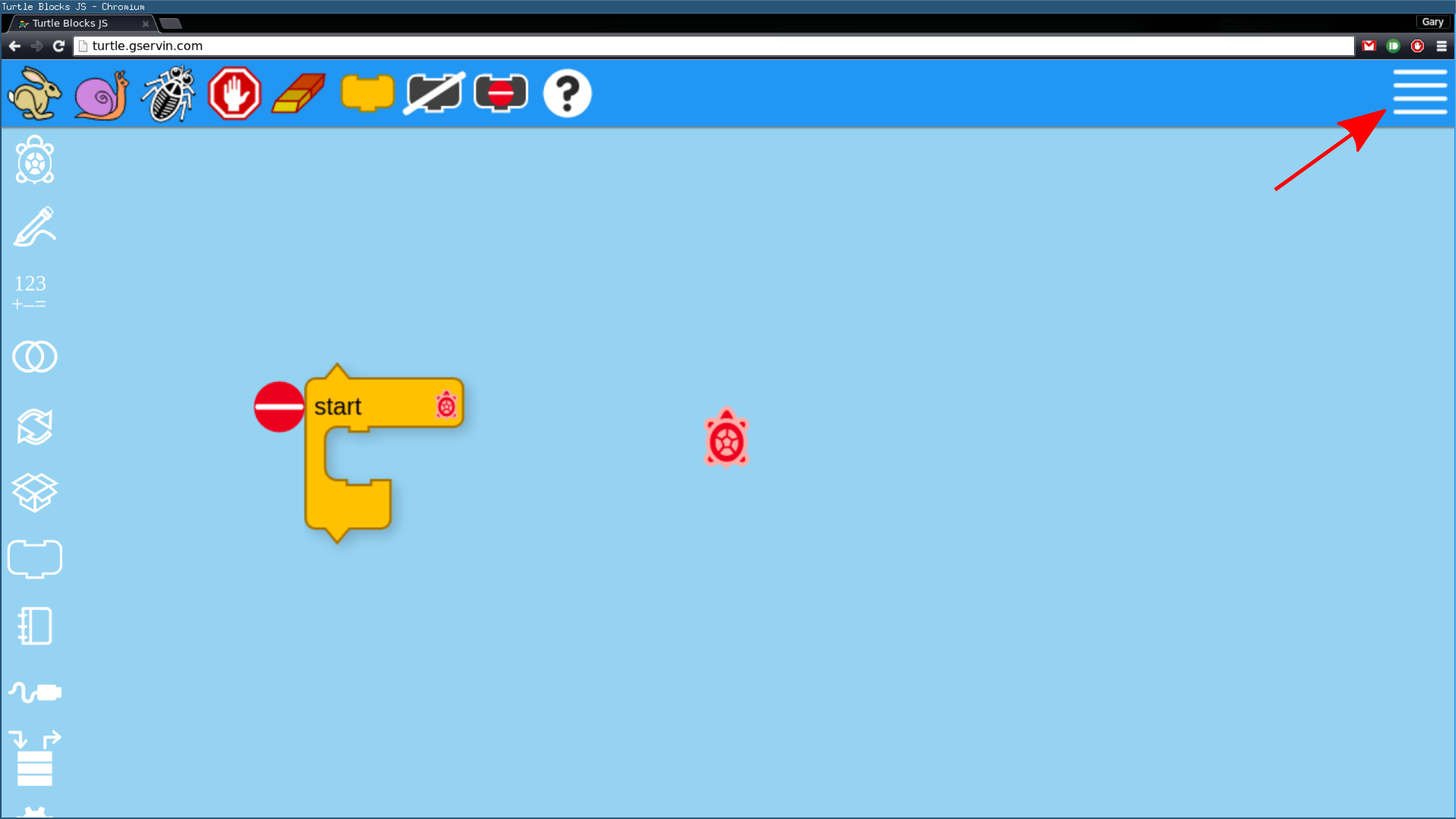
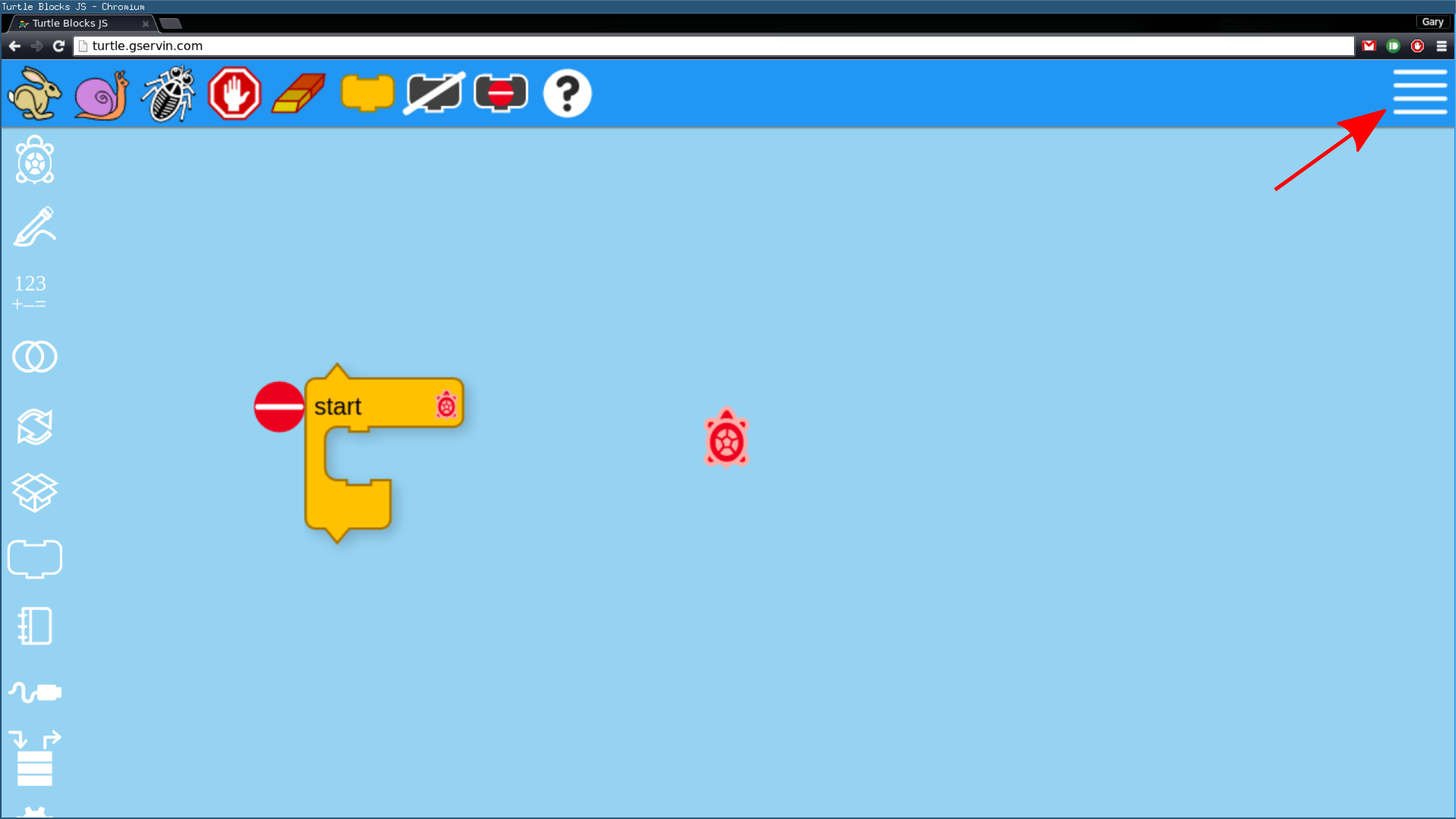
En la pantalla de entorno de programación, hacemos click en el botón en el extremo superior derecho.

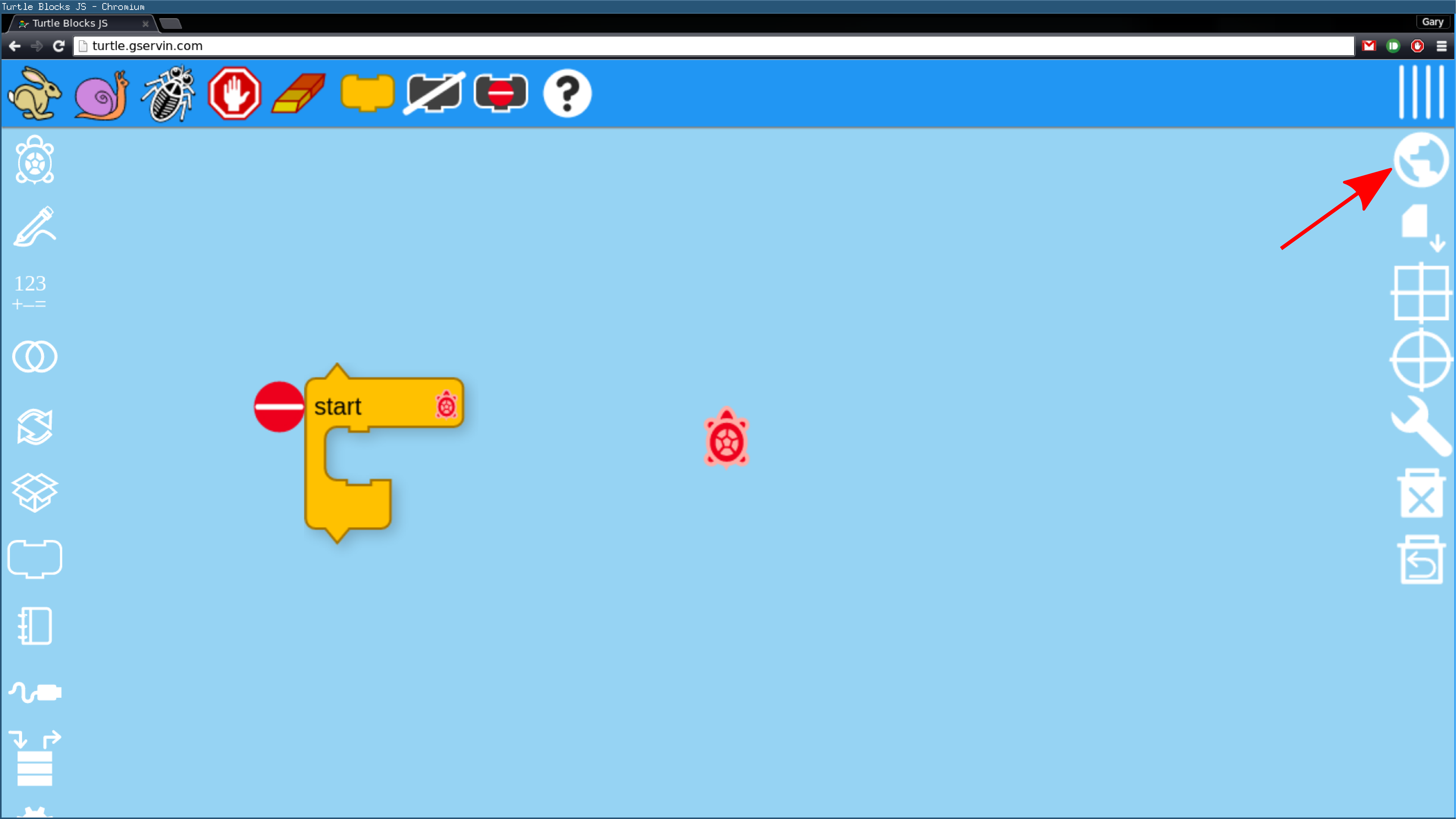
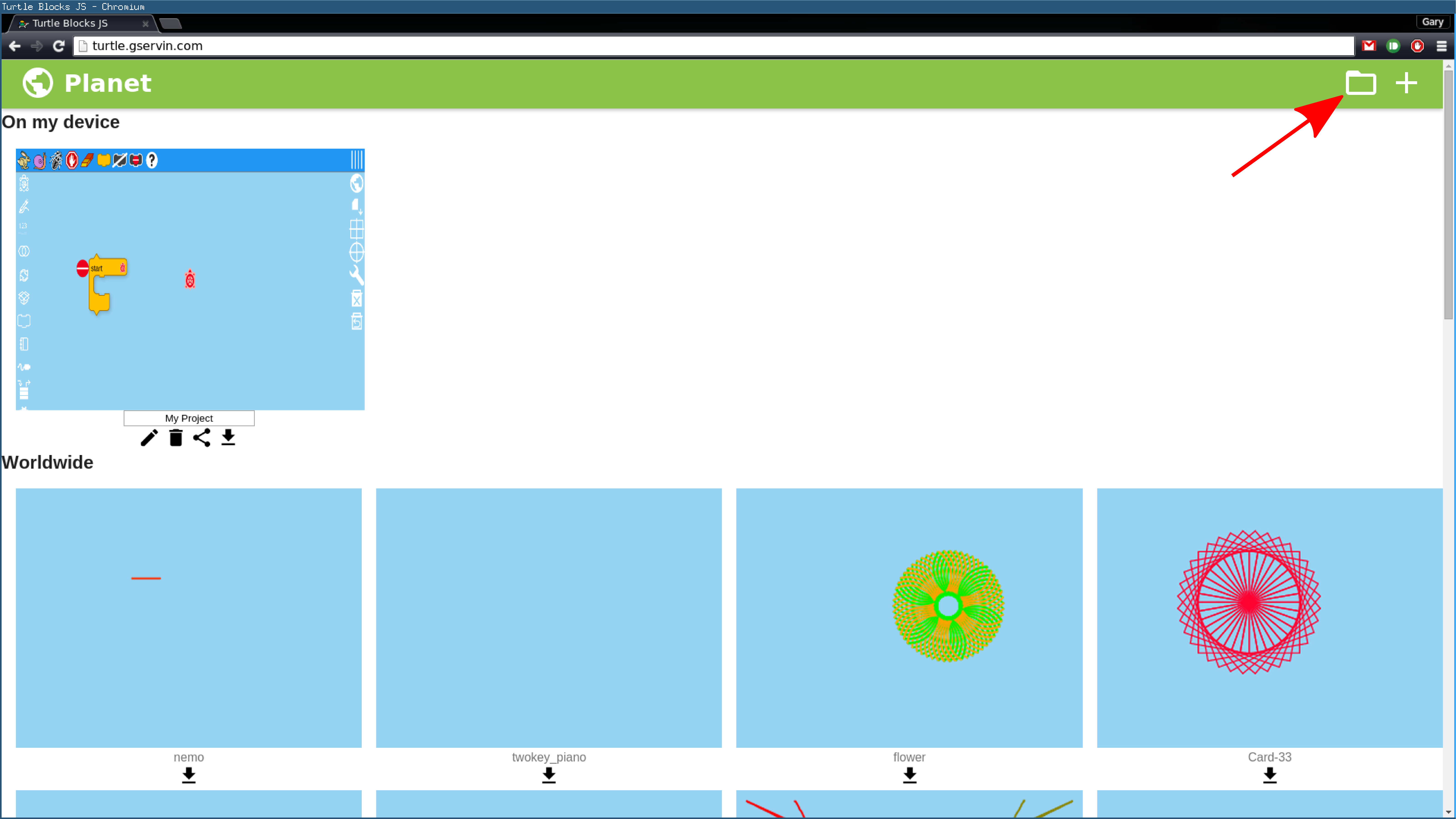
Luego hacemos click en el icono del planeta.

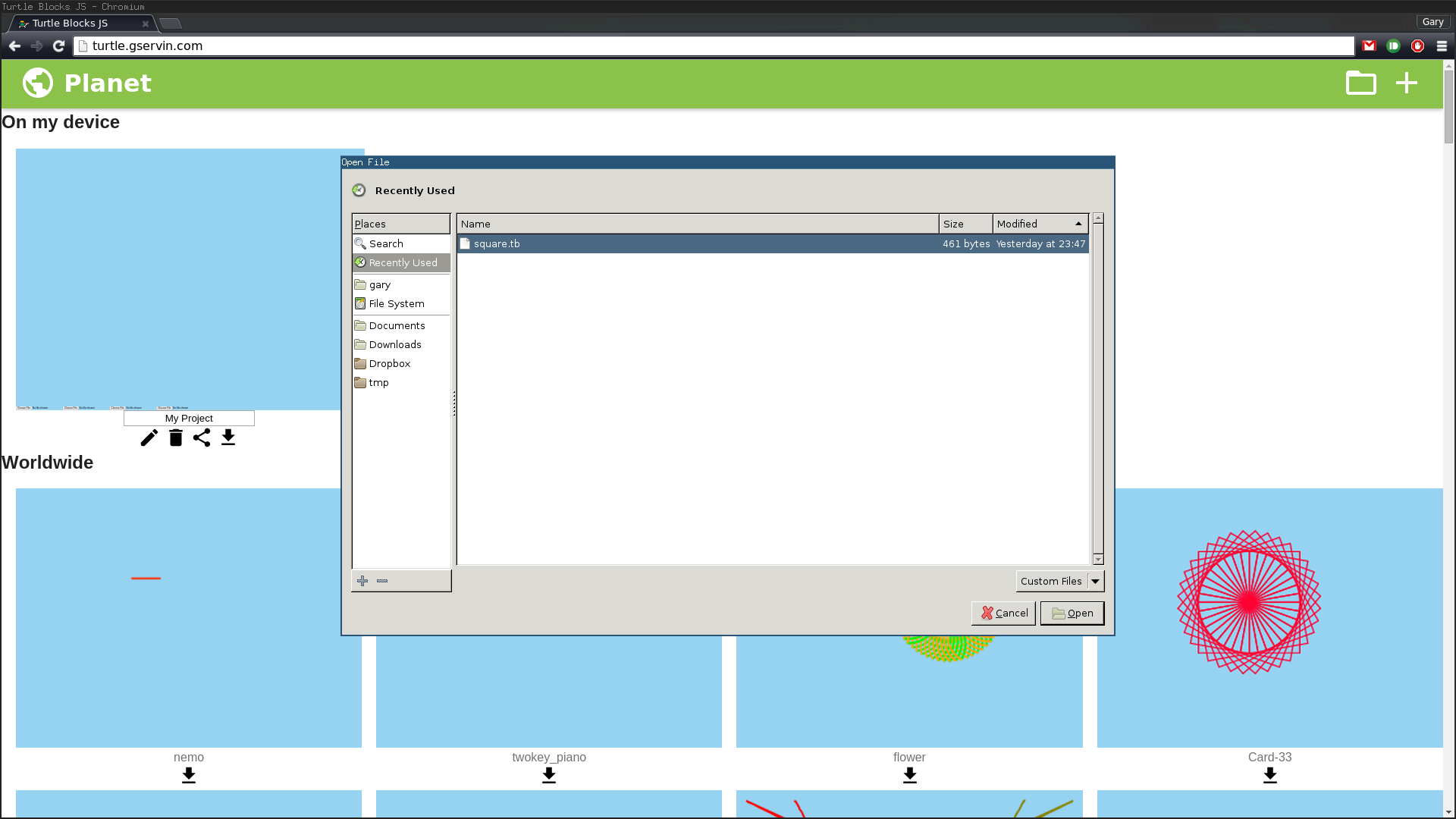
Luego en el ícono de la carpeta en el extremo superior derecho de la pantalla.

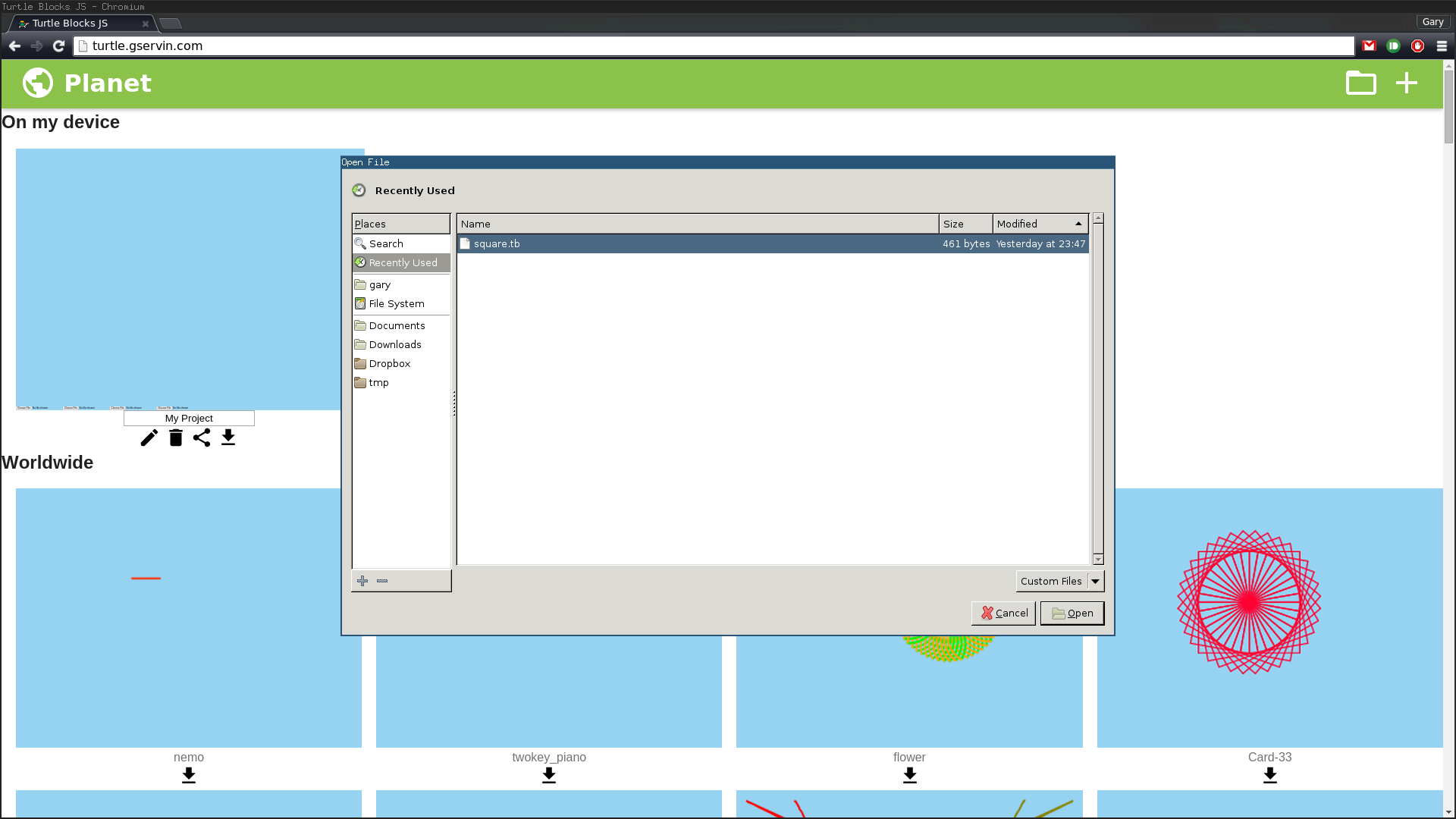
Seleccionamos el archivo descargado en el item 3.

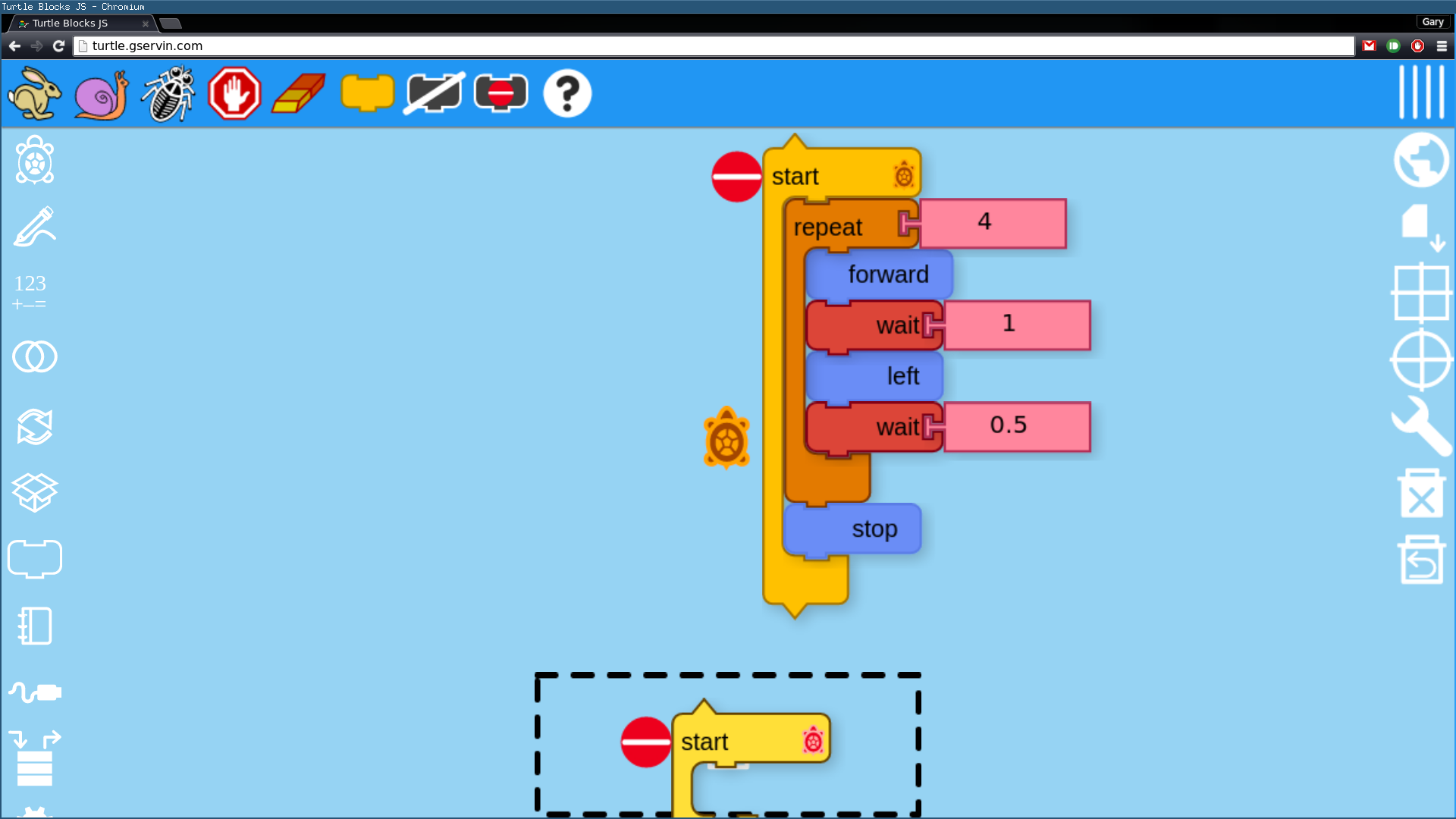
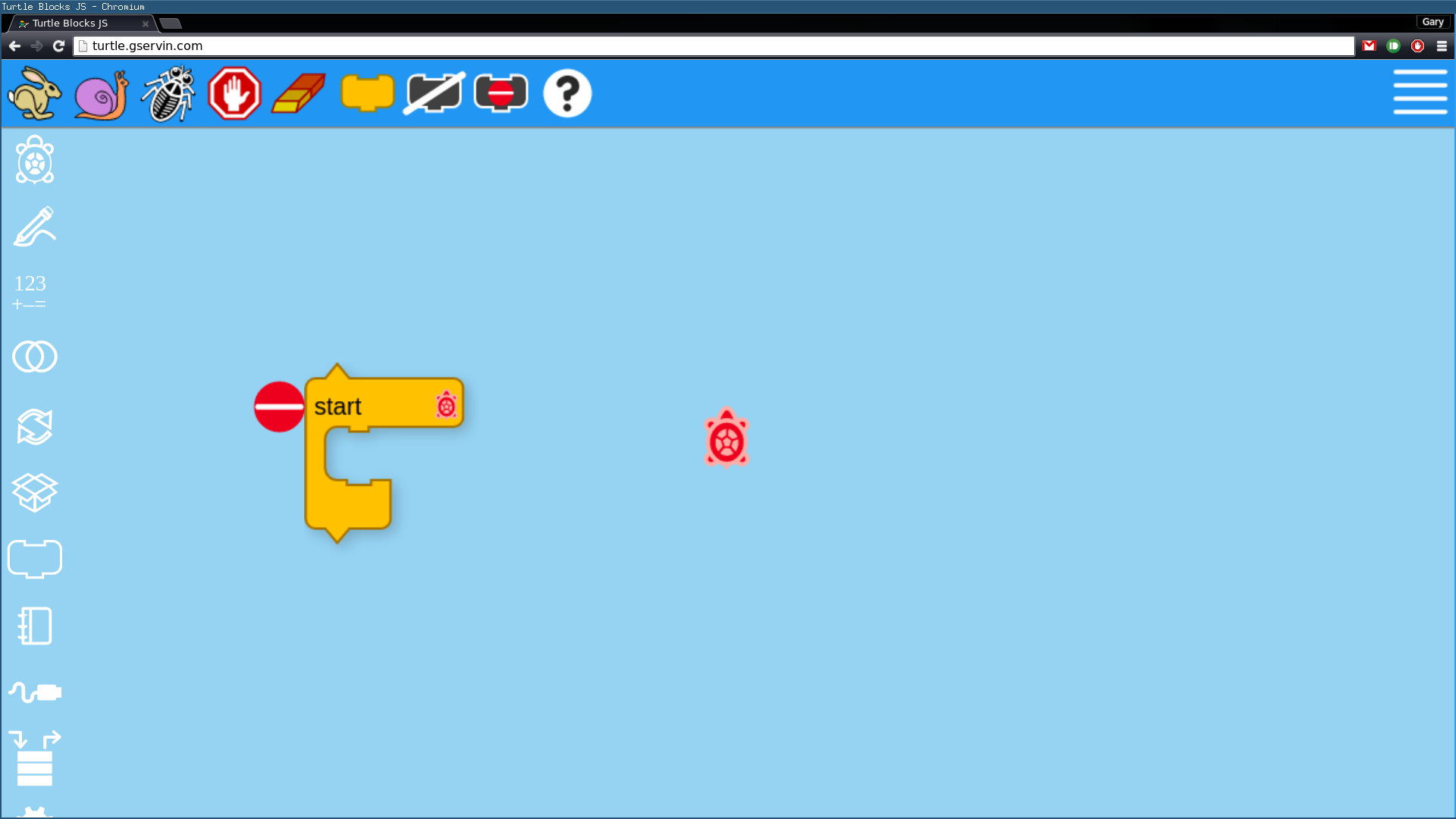
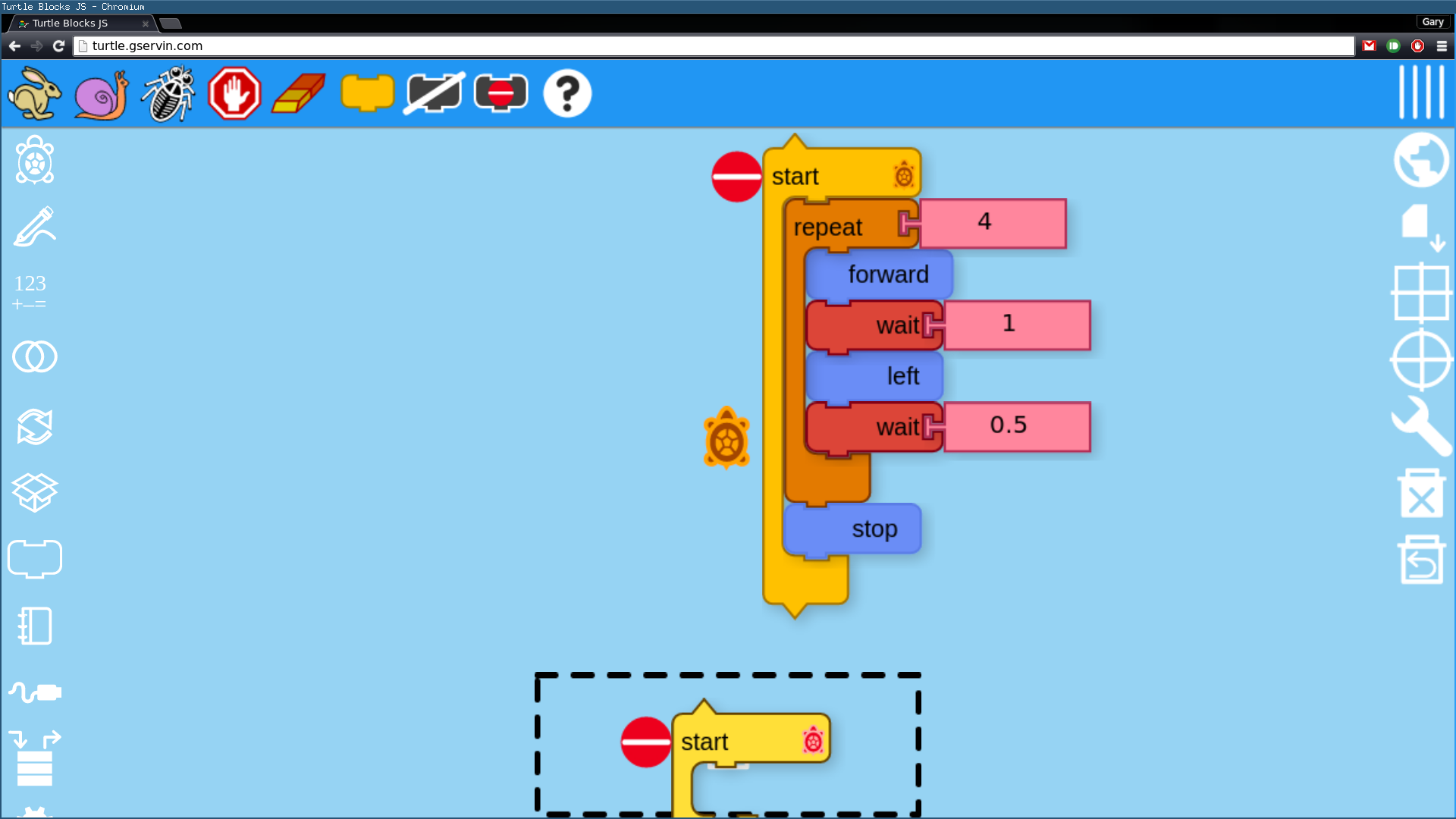
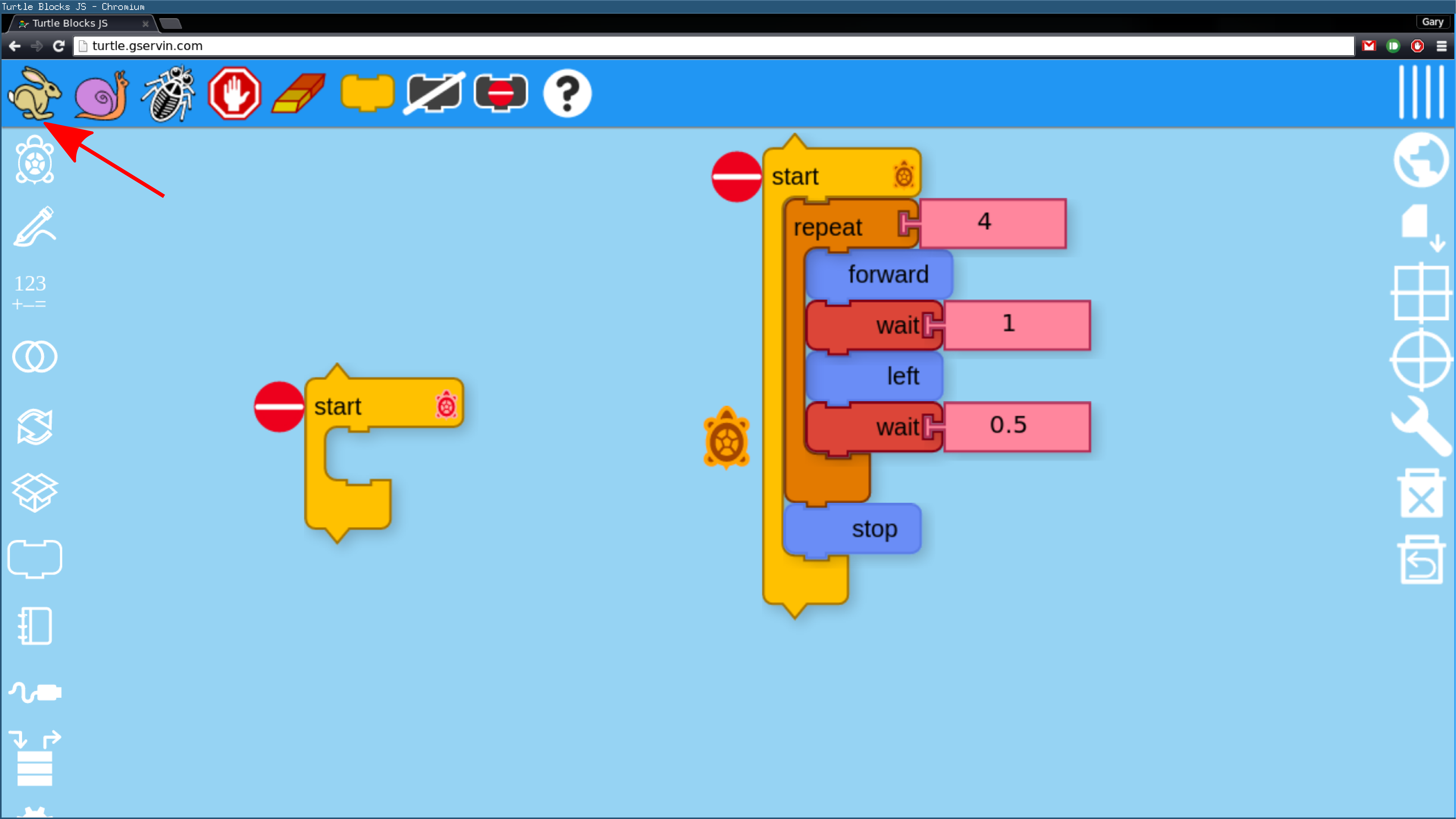
Podemos eliminar el bloque de inicio sobrante arrastrándolo a la papelera

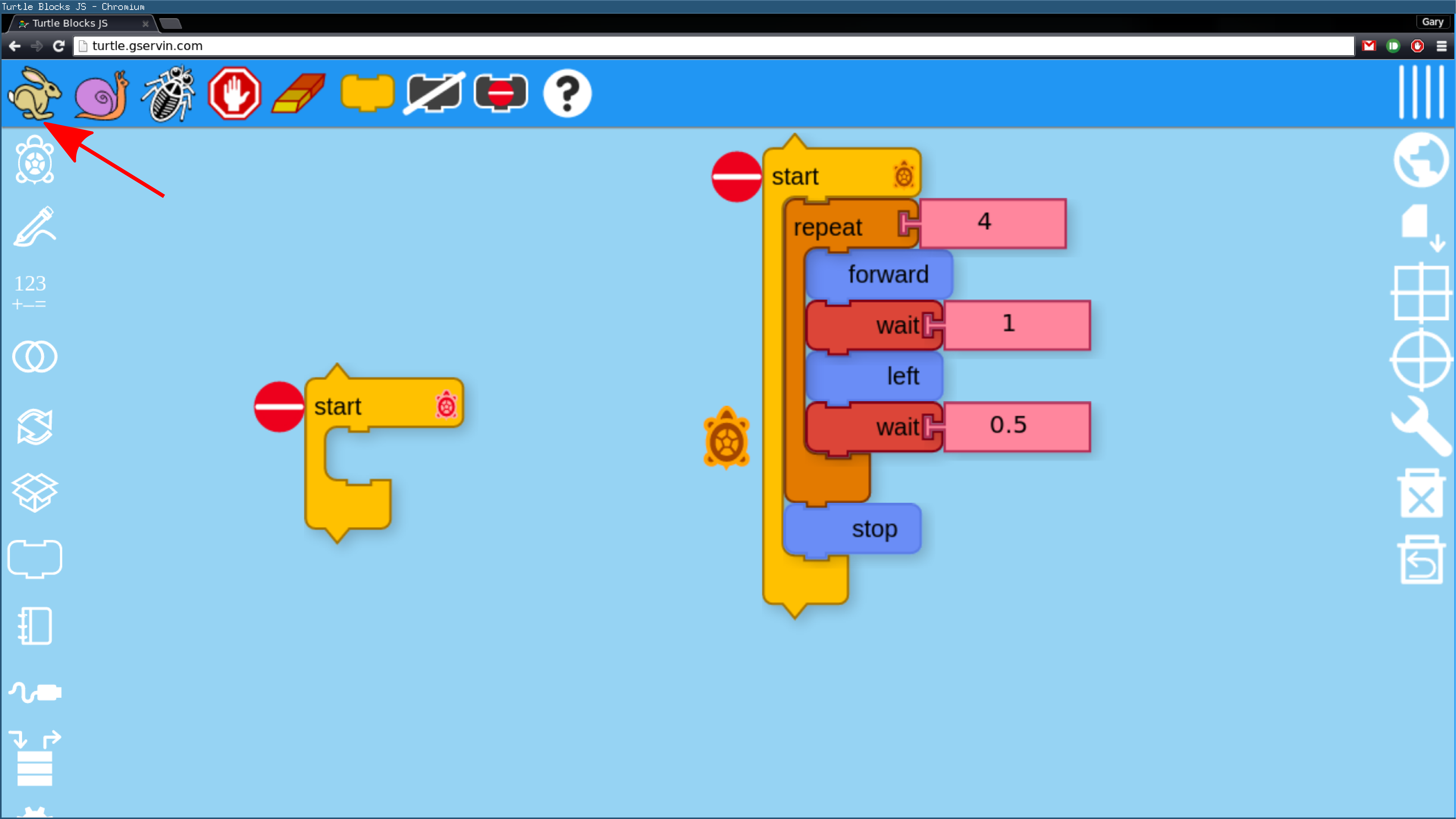
Corremos nuestro programa haciendo click en el ícono de la liebre en el extremo superior izquierdo.

Nuestro RoDI debería empezar a moverse haciendo siguiendo el contorno de un cuadrado.
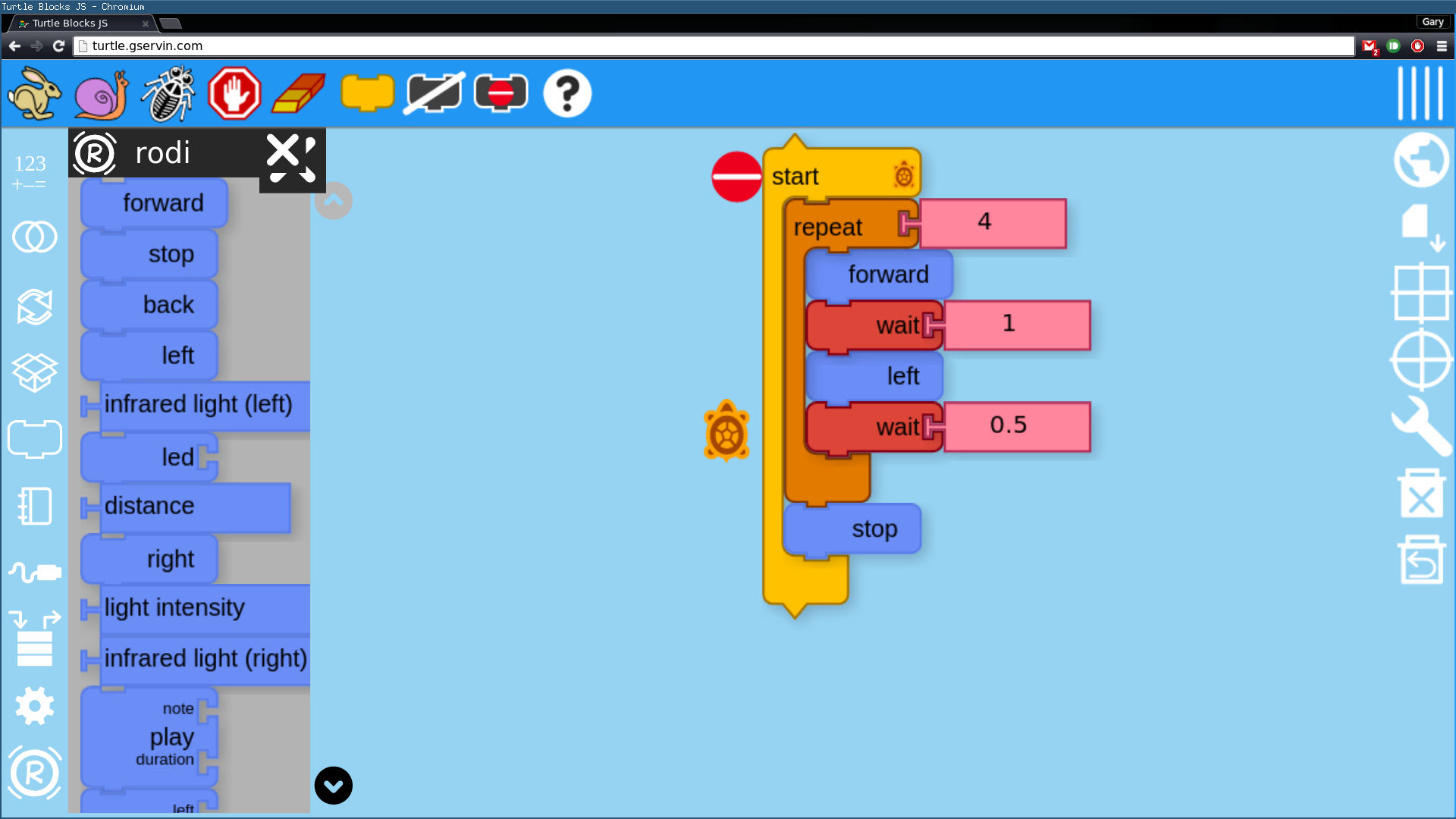
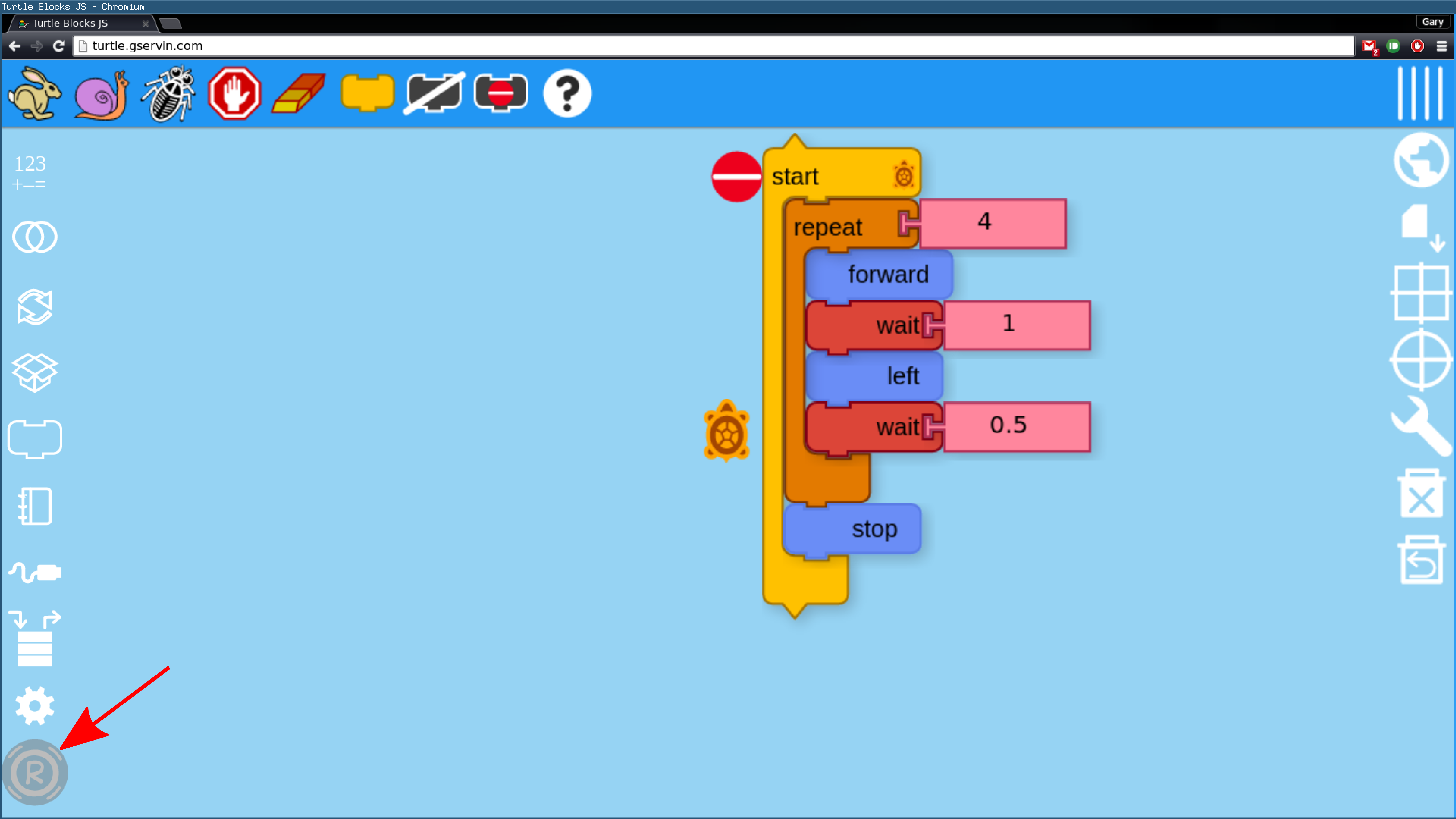
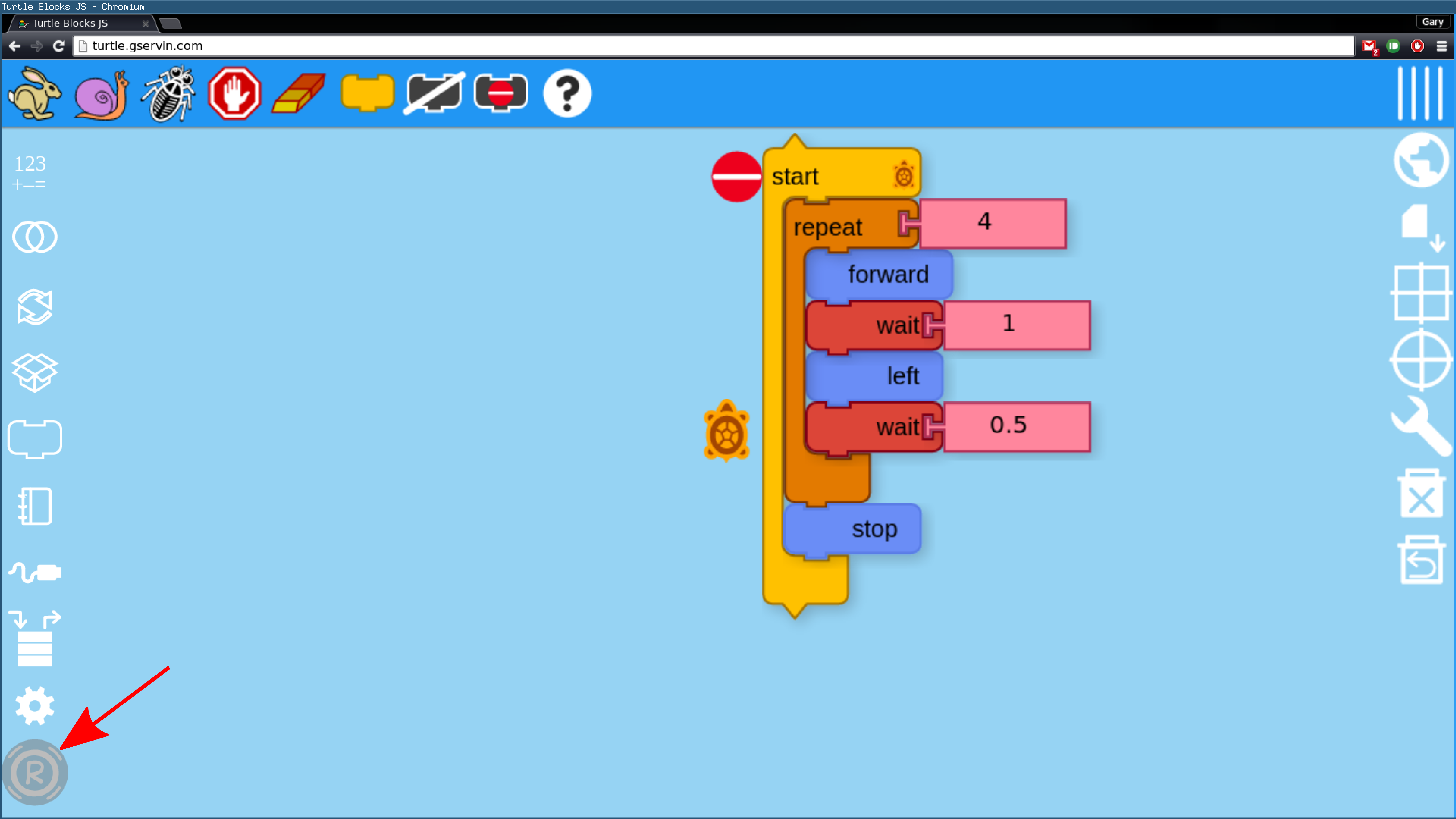
Para usar las demás funciones del robot, buscamos la paleta del robot en la esquina inferior izquierda.

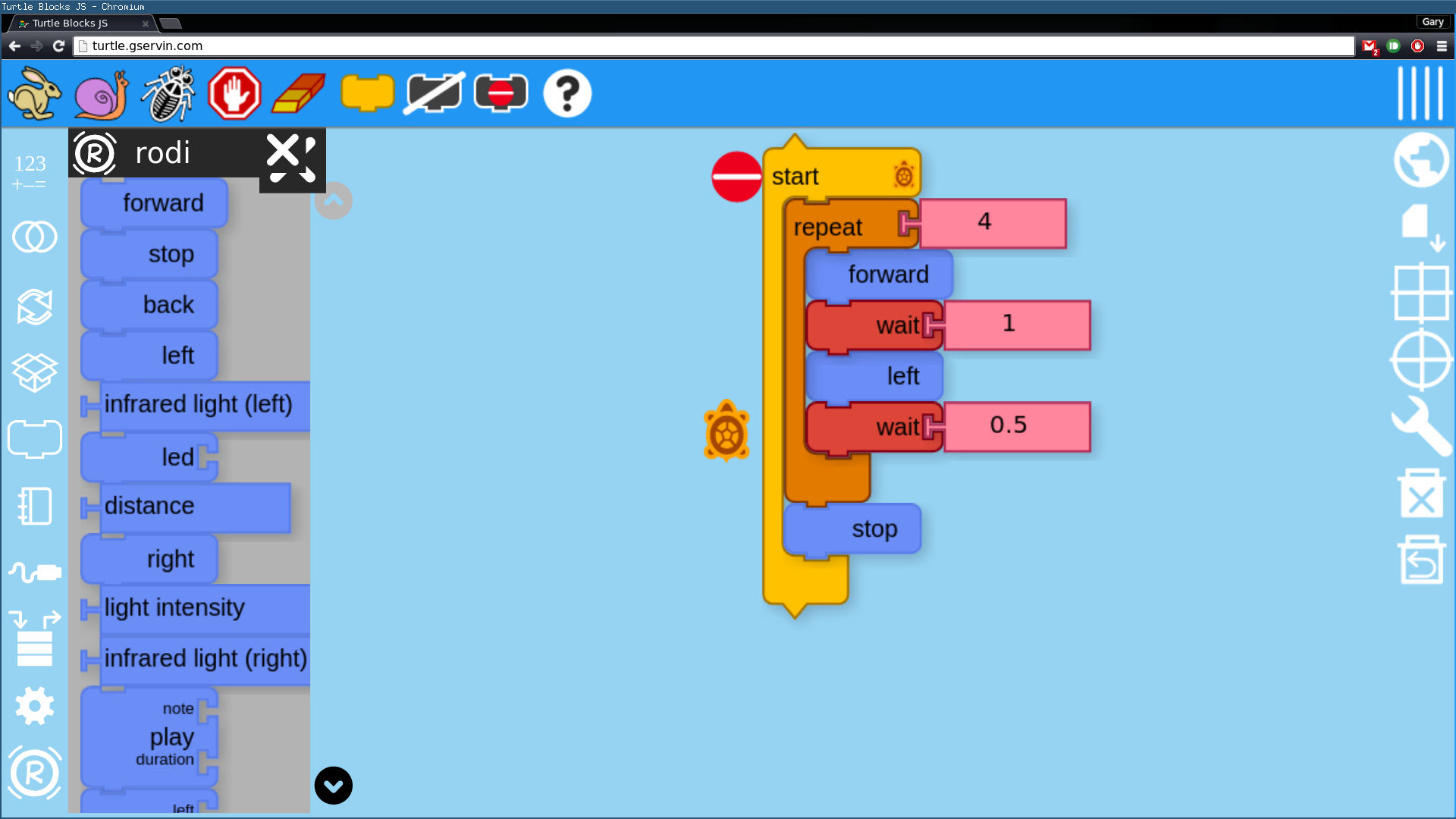
Deberiamos ver una pantalla similar a la siguiente: